Introduction
Shape dividers are an excellent way to enhance the visual appeal of your web pages, making sections more engaging and aesthetically pleasing. This guide will walk you through the process of adding a shape divider step-by-step.
Steps to Add a Shape Divider
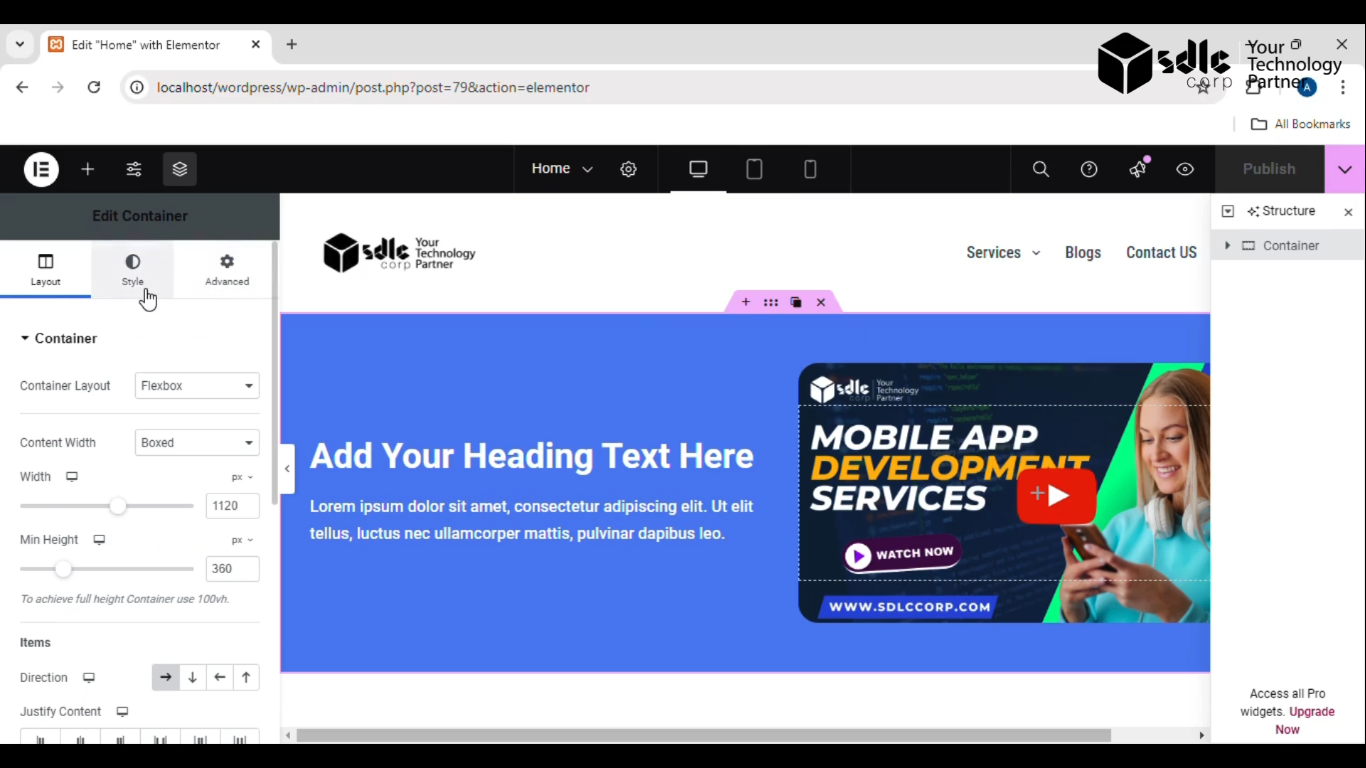
1. Click on the Style Button
Begin by navigating to the section where you want to apply the shape divider. Click on the Style button to access customization options.

Get a closer look – Here’s the feature at work.
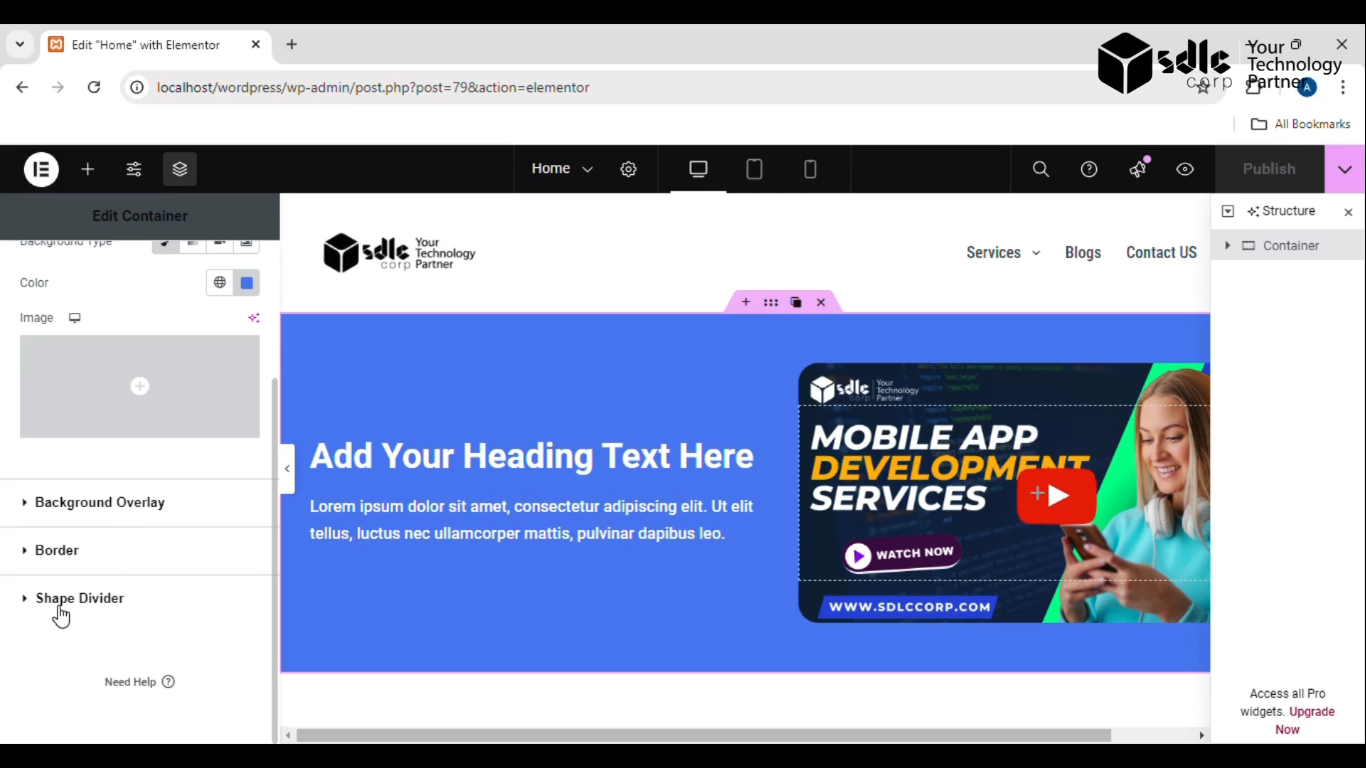
2. Click on the Shape Divider Option
In the style menu, look for the Shape Divider section and click on it.

Get a closer look – Here’s the feature at work.
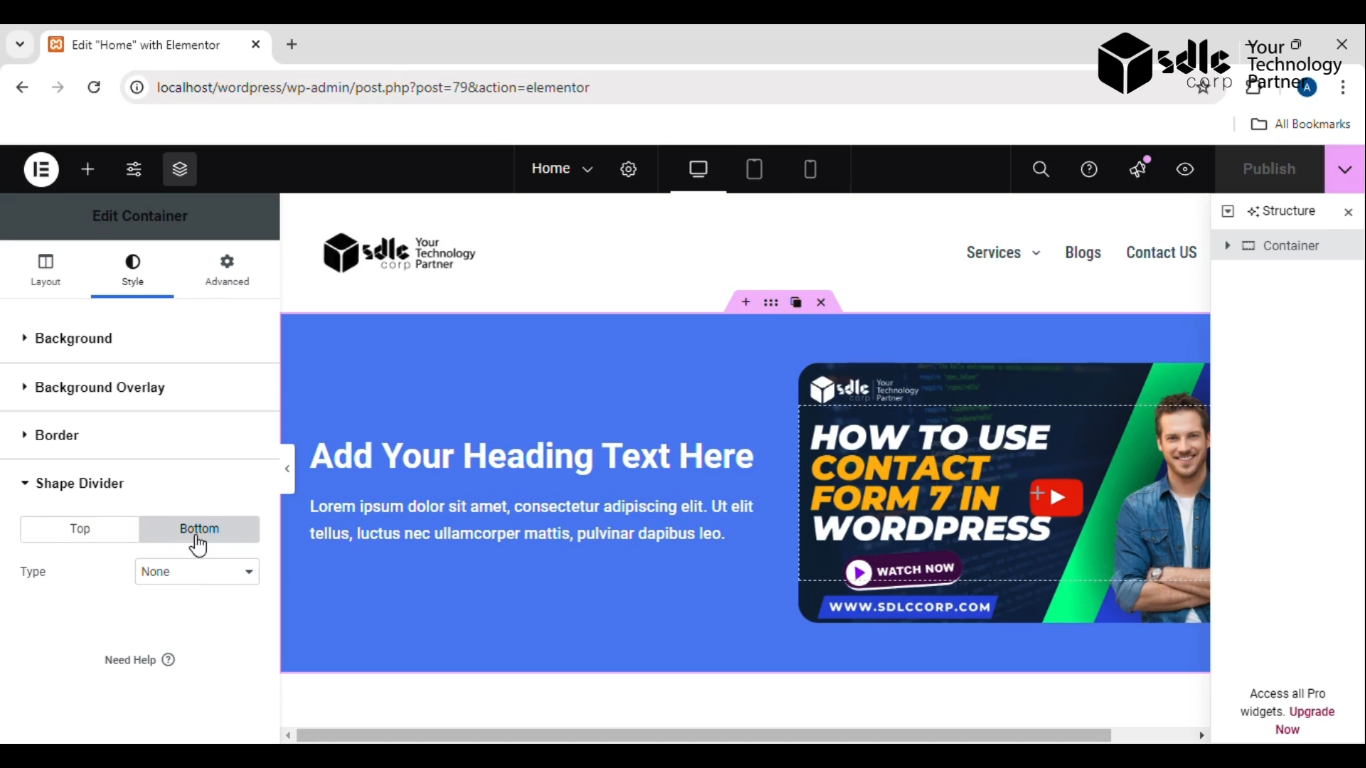
3. Click on the Bottom Option
To add the shape at the bottom of the section, click on the Bottom tab. This will allow you to create a smooth transition between sections.

Get a closer look – Here’s the feature at work.
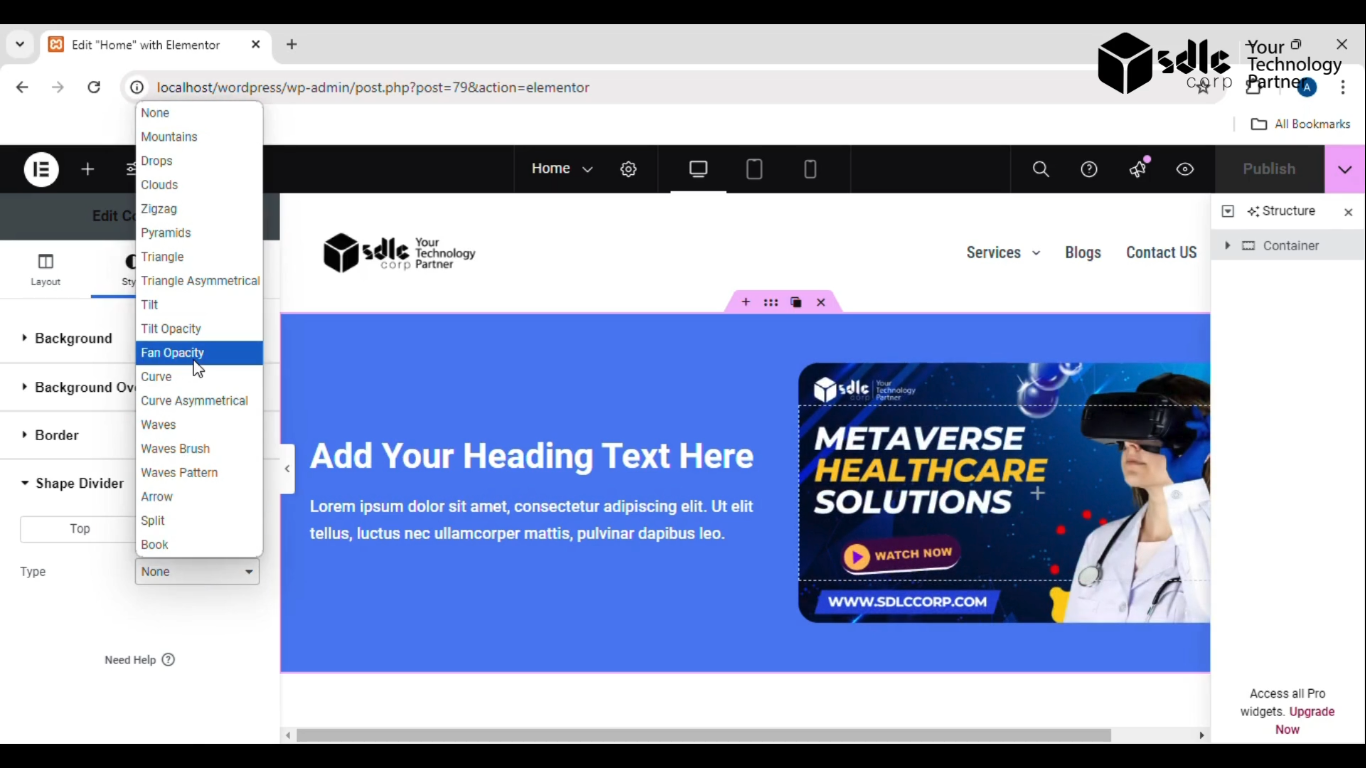
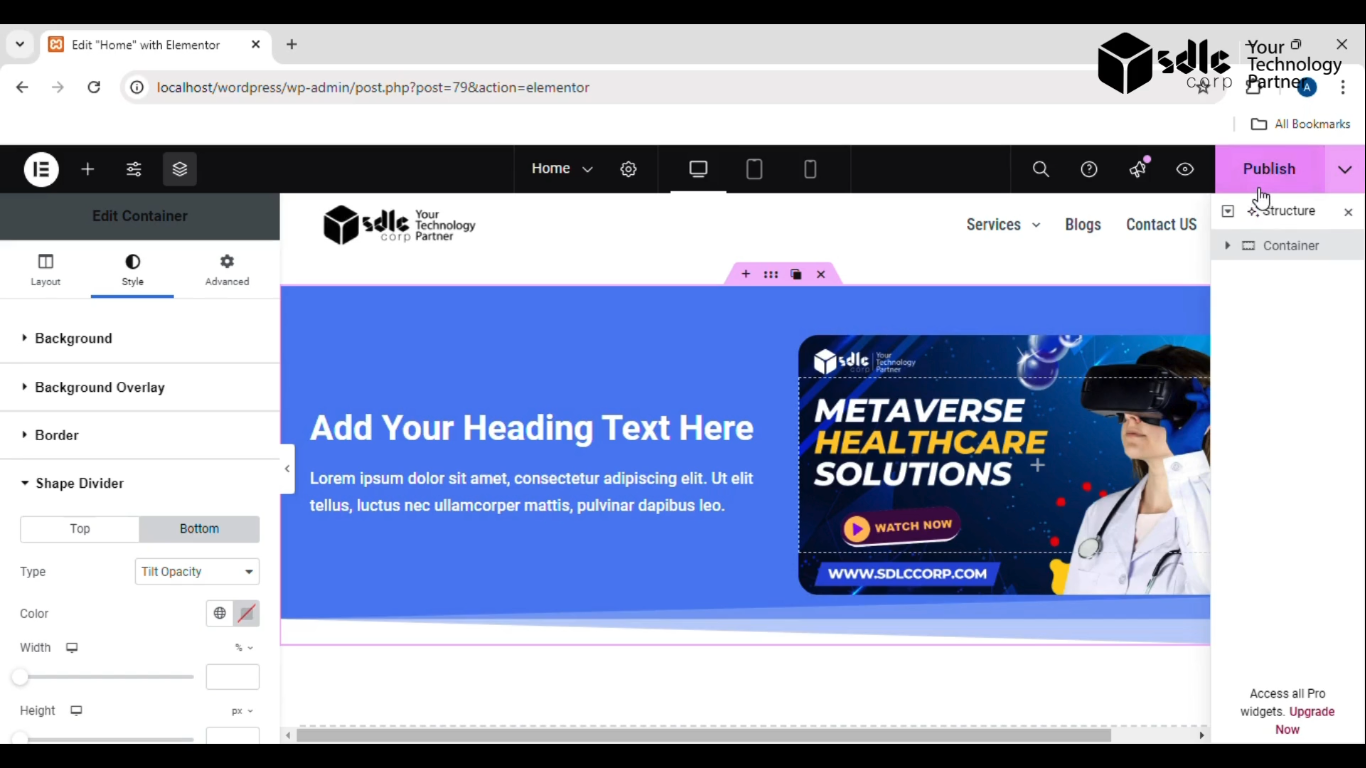
4. Select the Type from the Dropdown
Open the Type dropdown menu, and choose the desired shape (like a wave, zigzag, or curve) to apply to the divider.

Get a closer look – Here’s the feature at work.
5. Click the Publish Button
After customizing the shape, click on the Publish button to save and apply your changes.

Get a closer look – Here’s the feature at work.
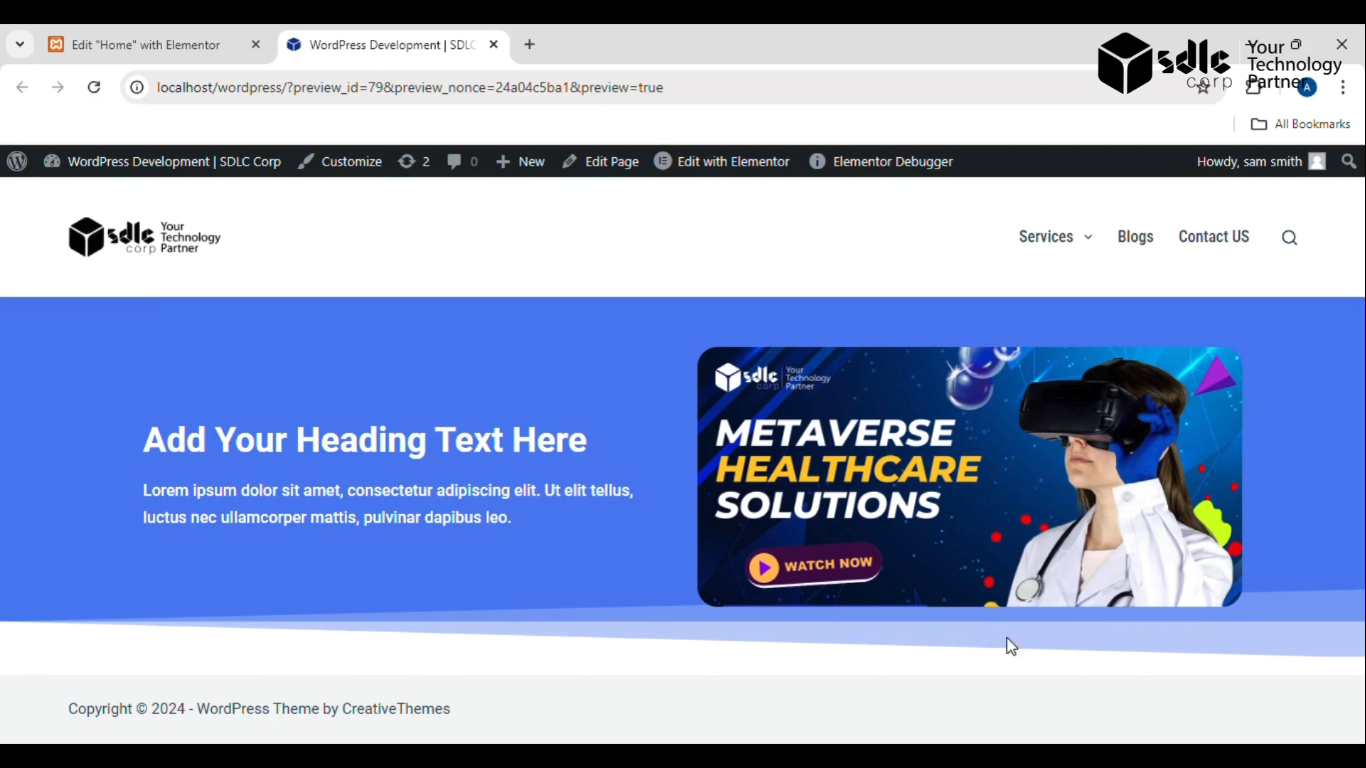
6. See the Shape Change
Refresh the page or preview it to confirm that the shape divider has been successfully added and is now visible at the bottom of the section.

Get a closer look – Here’s the feature at work.
Conclusion
Adding a shape divider is a quick way to improve the layout and design of your website. With just a few clicks, you can make transitions between sections more dynamic and visually pleasing. Follow the steps carefully, and your web pages will have a sleek, professional look in no time.



