Introduction
Creating a cart feature for your website or application is an essential step toward building an interactive and user-friendly interface. Using drag-and-drop functionality makes this process simple and intuitive. In this guide, we’ll walk you through the essential steps involved, from adding elements to publishing the final version.
Steps to Create a Cart
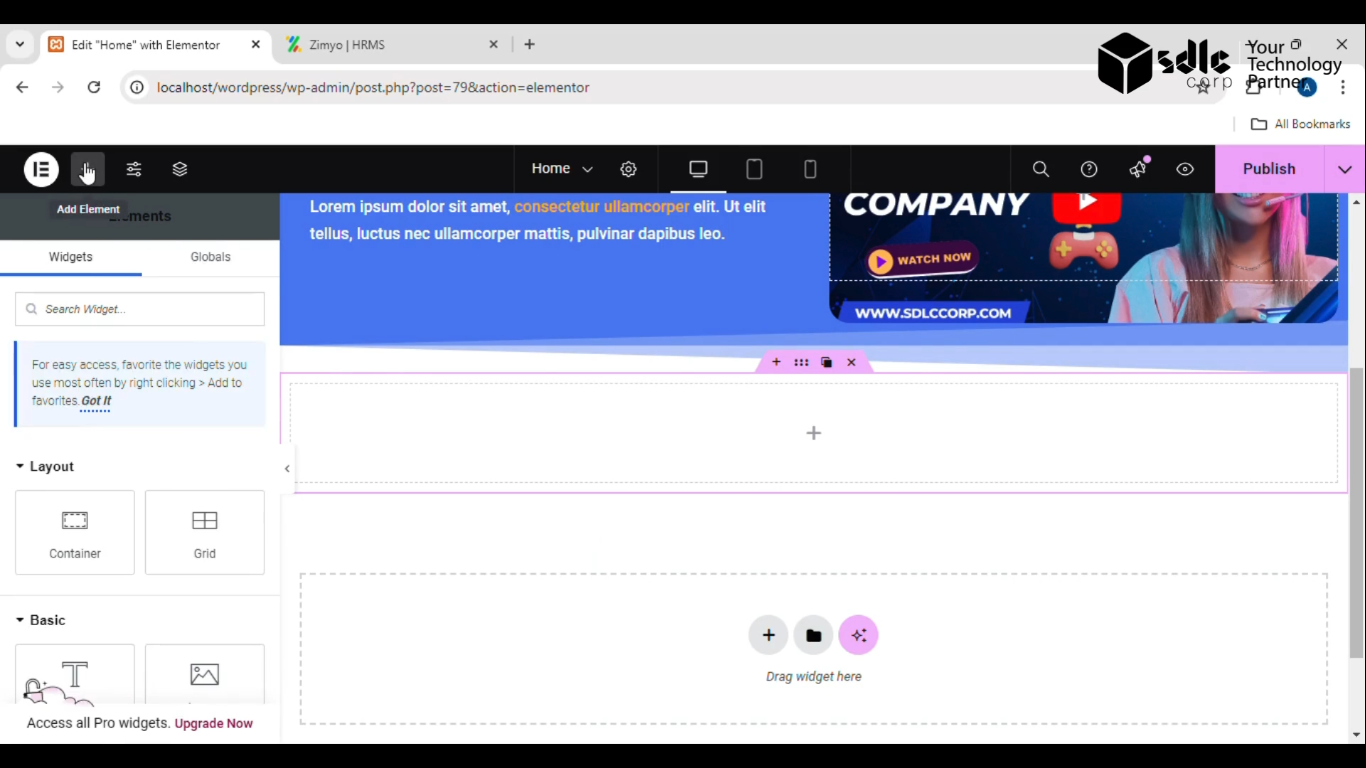
1. Click on the Add Element Button
- Begin by clicking the Add Element button in your website builder or design tool. This will give you access to various components needed to structure your cart.

Get a closer look – Here’s the feature at work.
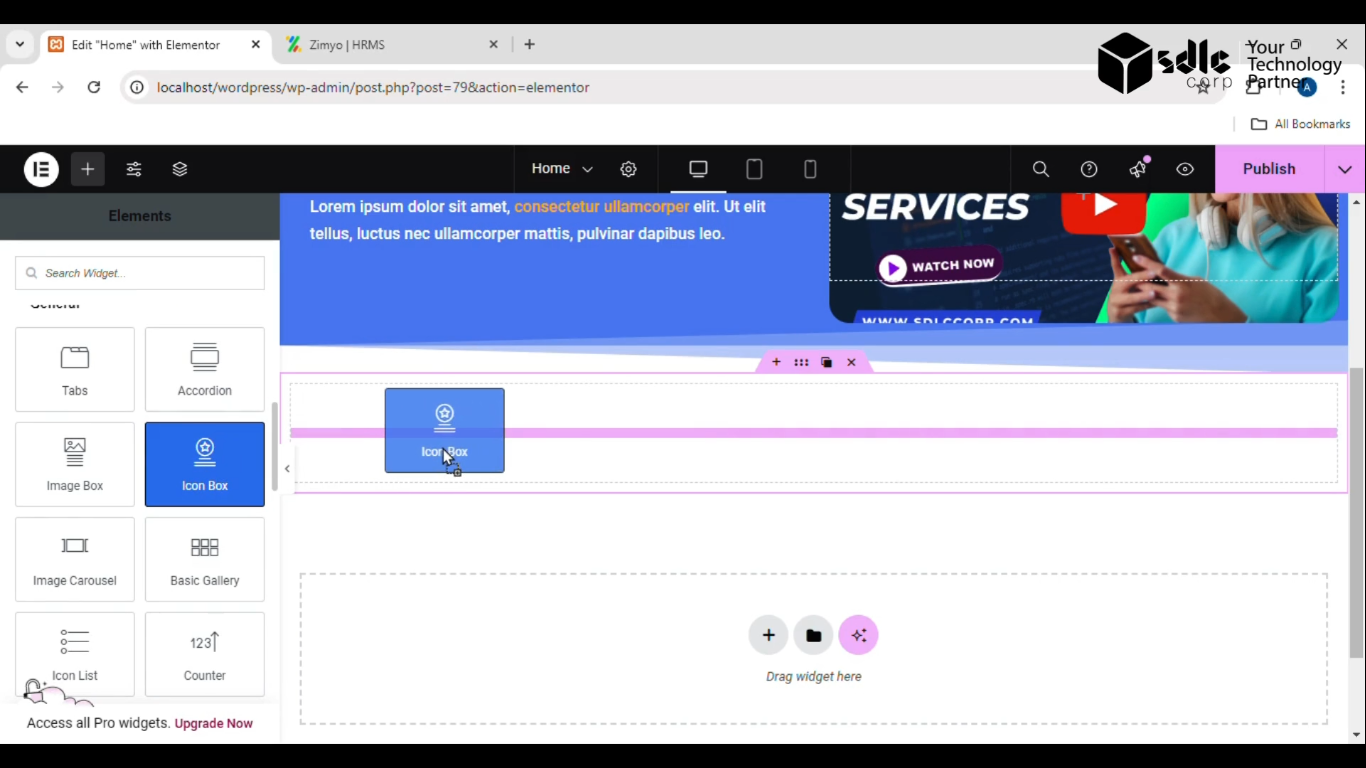
2. Drag and Drop the Icon Box
Find the Icon Box from the available components. Drag it to the desired section on your page to represent an essential part of your cart (such as a cart icon or product section).

Get a closer look – Here’s the feature at work.
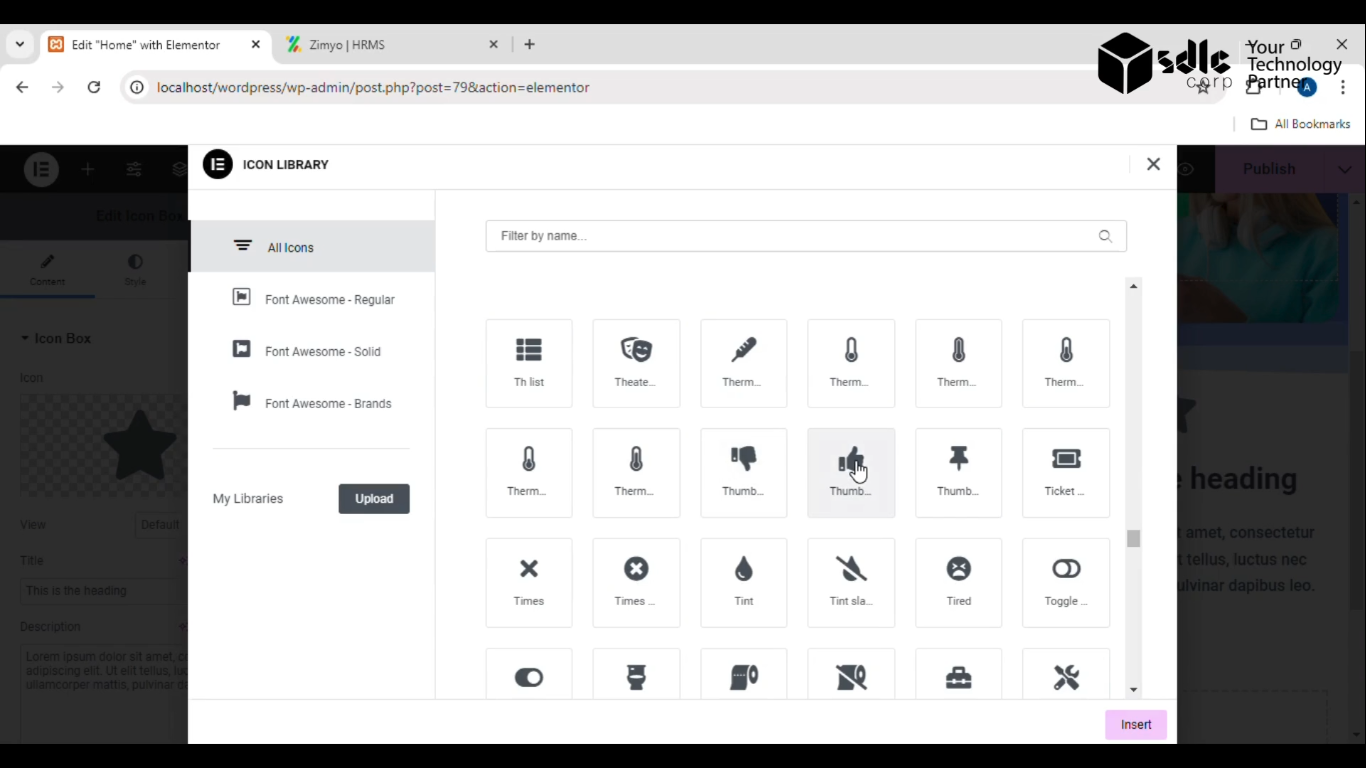
3. Change the Icon
Customize the icon to better suit your cart’s design and purpose. Choose an icon that represents a shopping cart or basket to make it clear for users.

Get a closer look – Here’s the feature at work.
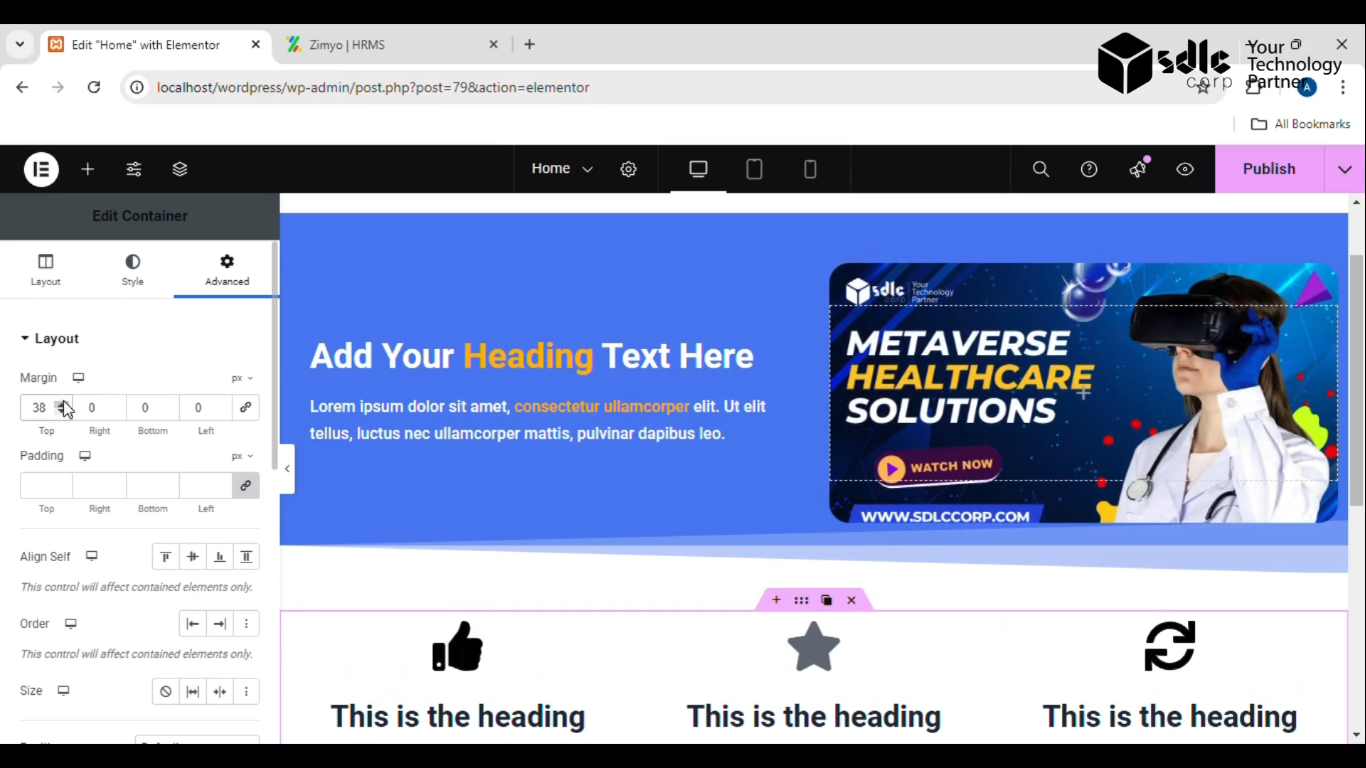
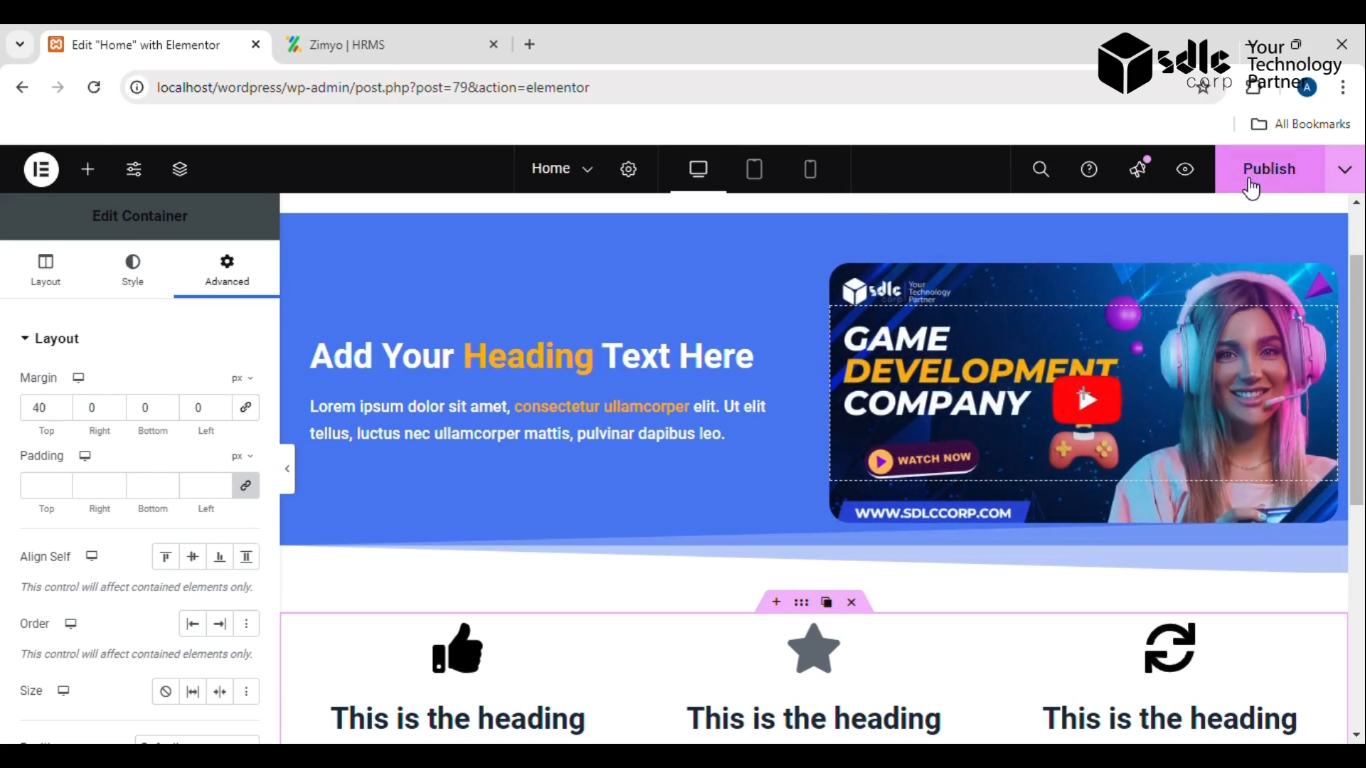
4. Check the Margin Between Two Containers
Ensure that the spacing between containers is visually balanced. Adjust margins if necessary to make the design look clean and organized. Consistent spacing improves usability and aesthetics.

Get a closer look – Here’s the feature at work.
5. Click on the Publish Button
Once you’re satisfied with the design and functionality, click the Publish button. This step will make your cart live on the website, accessible to users.

Get a closer look – Here’s the feature at work.
Conclusion
Creating a cart is simple when using drag-and-drop tools. By following the above steps—adding elements, changing icons, checking margins, and publishing—you can quickly create a functional cart. A well-designed cart enhances user experience and helps facilitate seamless shopping, increasing the effectiveness of your website.



