Introduction
Adding Alt Text (alternative text) to images is a crucial step for improving your website’s SEO and accessibility. While the steps you mentioned suggest adding it via Elementor, I’ll provide a detailed breakdown of the process, including some adjustments for accuracy.
Expert WordPress Development Solutions
Elevate your website with our expertise.

Steps to Add Alt Text to Images for Better SEO:
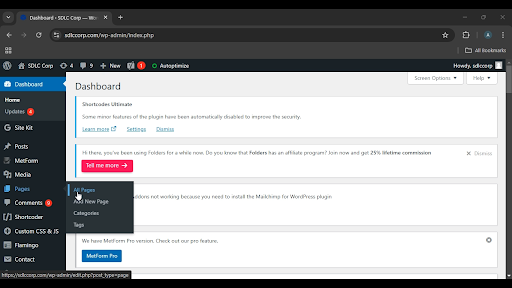
1. Go to Pages:
- Log in to your WordPress dashboard.
- Click on Pages from the left-hand menu to view all your website pages.

Get a closer look – Here’s the feature at work.
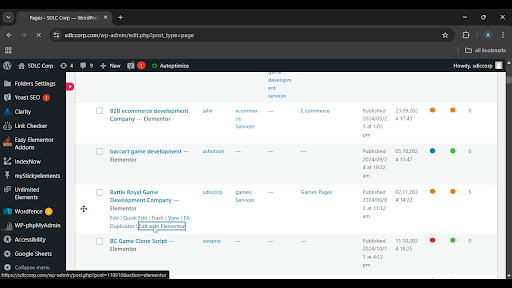
2. Edit with Elementor:
- Find the page where the image is located.
- Click on the Edit with Elementor button to open the Elementor page builder.

Get a closer look – Here’s the feature at work.
Custom WordPress Development Services
Tailored solutions for your business needs.

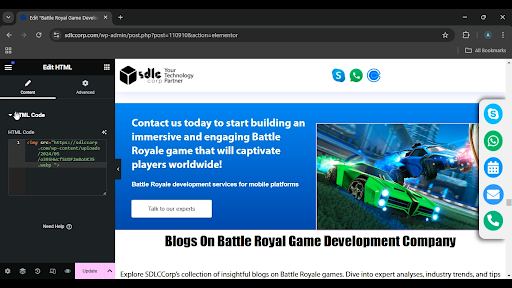
3. Add Alt Text:
- In the Image Settings panel, look for the “Alt Text” (Alternative Text) field.
- Enter a descriptive, keyword-rich Alt Text that accurately represents the image (e.g., “Freshly baked chocolate chip cookies on a plate”).

Get a closer look – Here’s the feature at work.
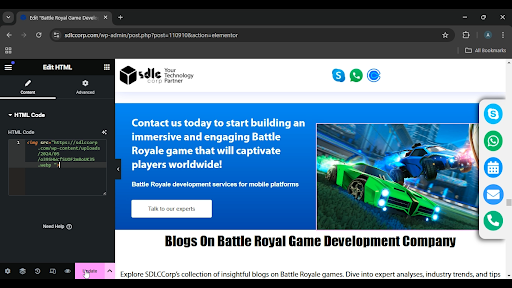
4. Save the Changes:
- Once you’ve added the Alt Text, click the green Update button at the bottom to save your changes.

Get a closer look – Here’s the feature at work.

Conclusion
Adding Alt Text to images is an essential part of optimizing your website for SEO and improving accessibility. Alt Text:
- Helps search engines understand what the image is about, improving your chances of ranking for relevant keywords.
- Enhances user experience for visually impaired users who rely on screen readers.
- Acts as a fallback description when images fail to load.
By ensuring every image on your website has meaningful Alt Text, you enhance your site’s overall performance and accessibility.



