Introduction
Anchor links in WordPress are a useful feature for enhancing navigation by allowing users to jump directly to specific sections within a page or post. They can improve user experience, especially on longer pages, by reducing the need for excessive scrolling and guiding visitors to relevant content. In this guide, we’ll show you how to create anchor links easily in WordPress, whether you’re using the block editor or HTML, so you can organize your content effectively and keep visitors engaged.
Expert WordPress Development Solutions
Elevate your website with our expertise.

Steps to Create Anchor Links in WordPress:
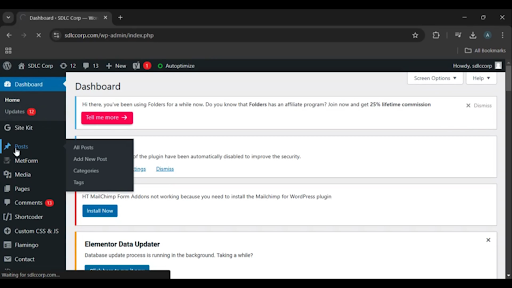
1. Click on the Post Button:
Navigate to your WordPress dashboard and click on the Posts section to find the post you want to edit.

Get a closer look – Here’s the feature at work.
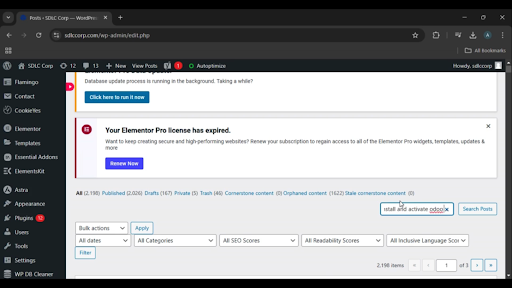
2. Click on the Search Post Button:
Use the search bar to locate the specific post you want to edit.

Get a closer look – Here’s the feature at work.
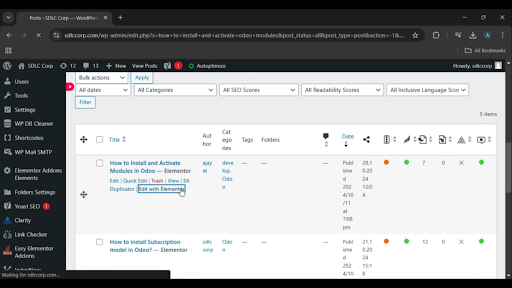
3. Click on the Edit with Elementor Button:
Select the option to edit the post using Elementor for an intuitive drag-and-drop editing experience.

Get a closer look – Here’s the feature at work.
Custom WordPress Development Services
Tailored solutions for your business needs.

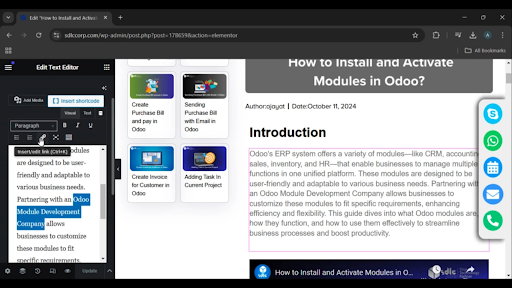
4. Click on Insert Link Button:
Highlight the text or element you want to use as an anchor link, click the link icon, and enter the ID of the section you want to link to (preceded by #).

Get a closer look – Here’s the feature at work.
5. Click on the Update Button:
Save your changes by clicking the Update button to ensure your anchor links are live and functional.

Get a closer look – Here’s the feature at work.

Conclusion
Creating anchor links in WordPress using Elementor is a simple process that improves navigation and user experience by allowing readers to jump to specific sections of a post. By following the steps to insert links and update your content, you can make your posts more engaging and accessible, enhancing your site’s usability.



