Introduction
WordPress is one of the most versatile and user-friendly platforms for building websites, offering a wide range of customizable features to fit your specific needs. One particularly useful feature that enhances both user experience and site navigation is the sidebar category widget. This widget allows you to display different categories in your site’s sidebar, making it easier for visitors to browse your content. In this guide, provided by a WordPress development company, we’ll walk you through the steps to create a sidebar category widget in WordPress, helping you organize and display your content more effectively.
Why Use a Sidebar Category Widget?
Before diving into the steps, it’s important to understand the benefits of using a category widget in your WordPress sidebar. Categories help group similar posts together, allowing visitors to easily find related content. A sidebar category widget gives users quick access to these content groups, improving navigation and overall user experience. A WordPress development company can also help you set this up to ensure smooth navigation and even boost your SEO efforts by making it easier for search engines to crawl your site.
Expert WordPress Development Solutions
Elevate your website with our expertise.

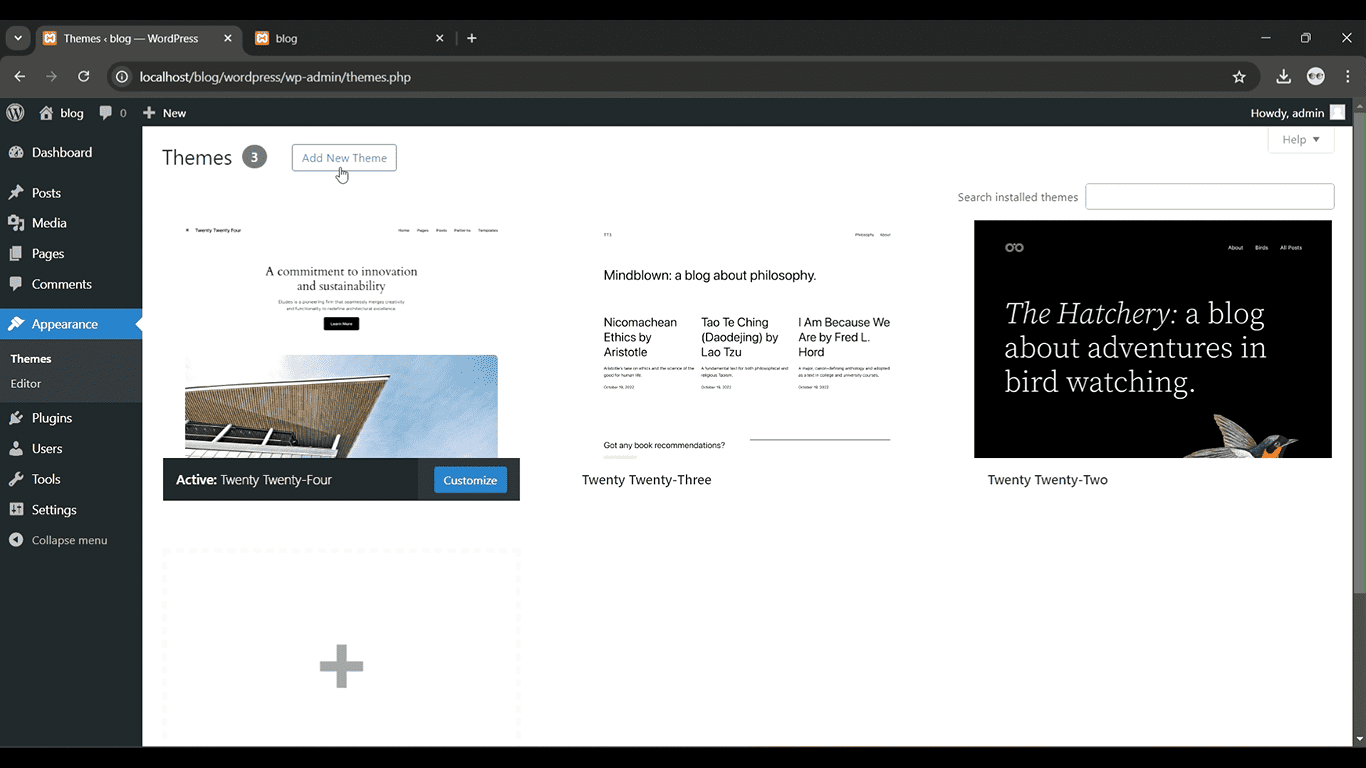
Step 1:Log in to Your WordPress Dashboard
Access your WordPress admin panel using your credentials.

Get a closer look – Here’s the feature at work.
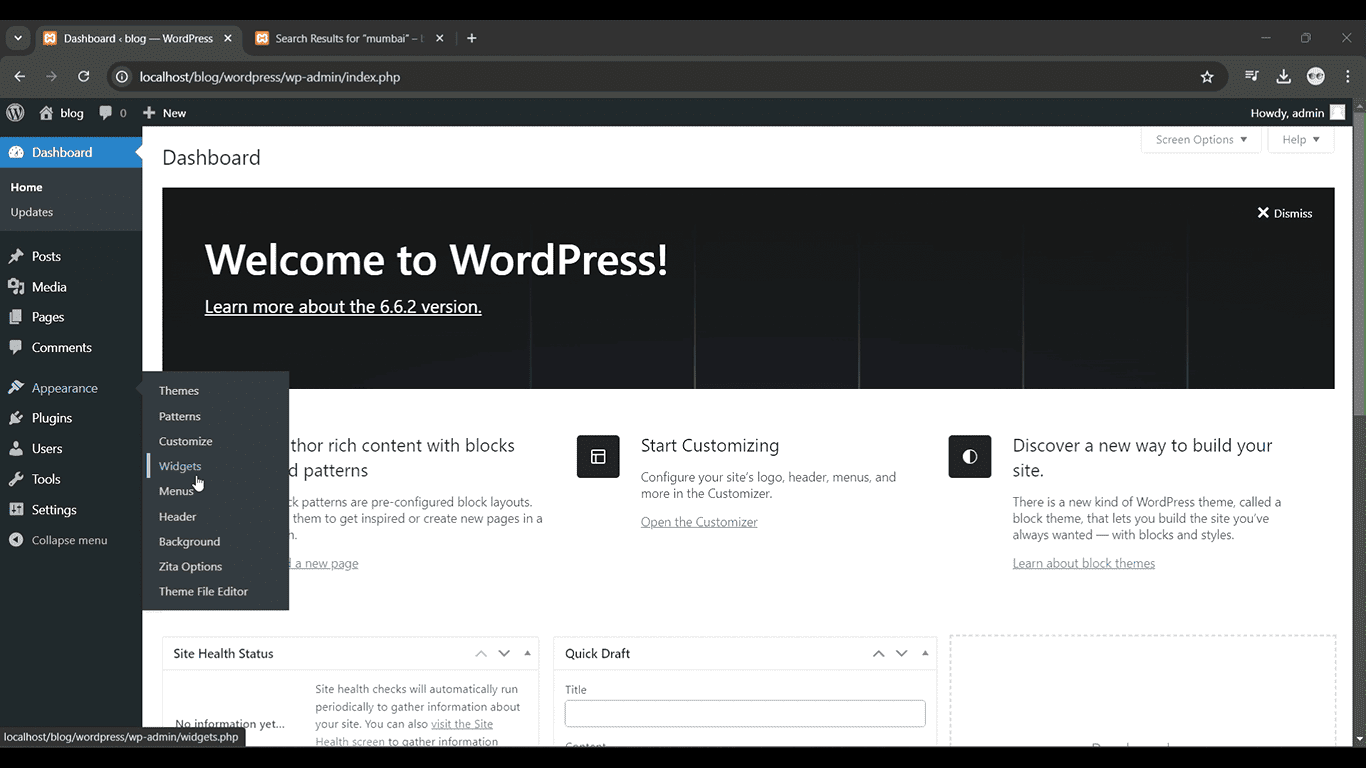
Step 2: Go to Appearance > Widgets
From the left-hand menu, click “Appearance” and then select “Widgets.”

Get a closer look – Here’s the feature at work.
Custom WordPress Development Services
Tailored solutions for your business needs.

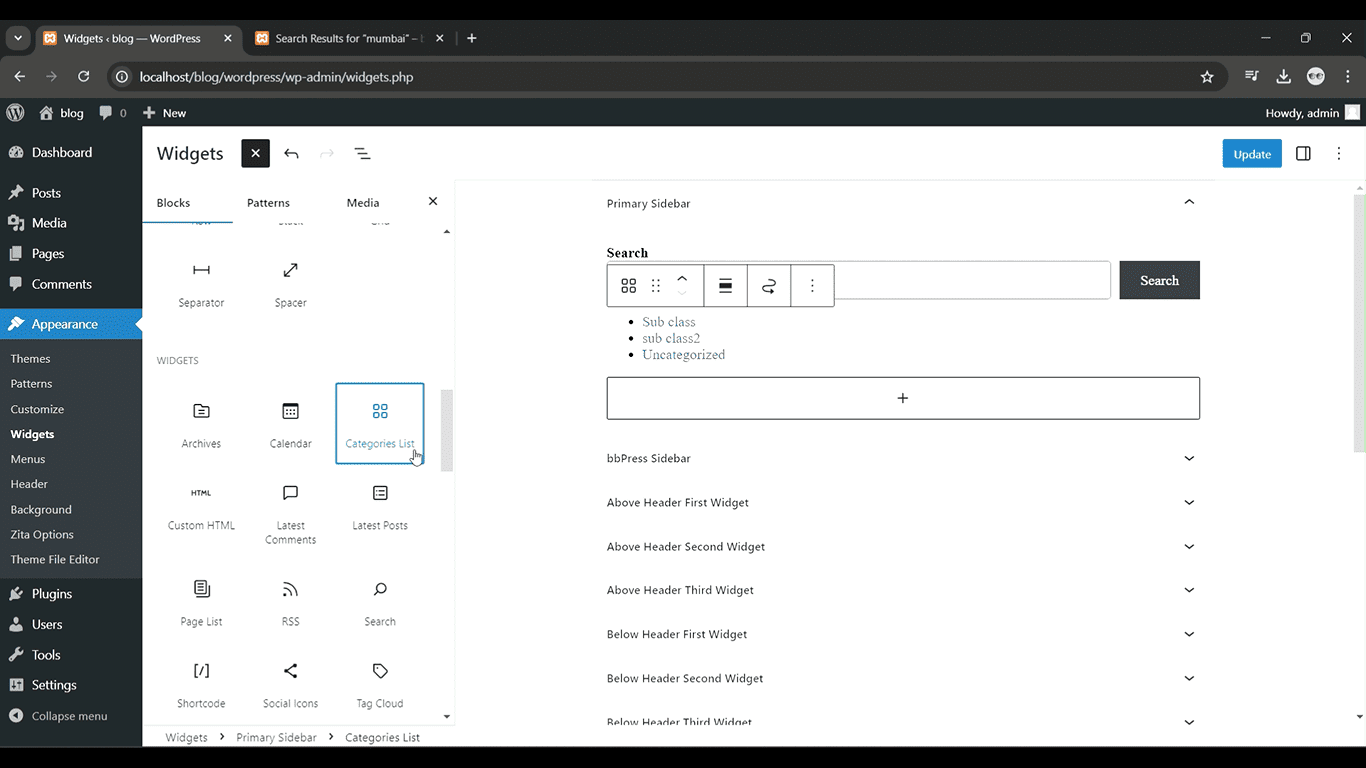
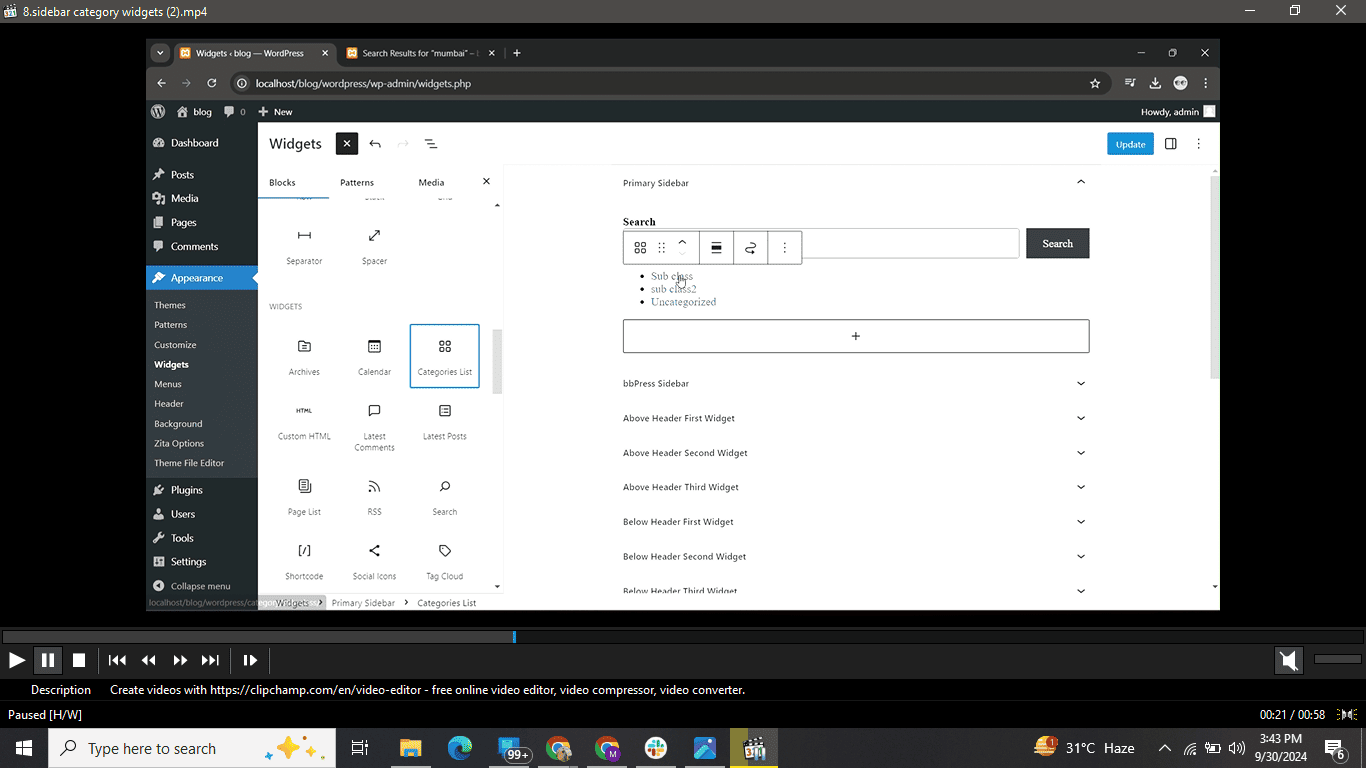
Step 3:Drag the Categories Widget to Sidebar
Locate the “Categories” widget and drag it to the Sidebar widget area.

Get a closer look – Here’s the feature at work.
Step 4: Customize the Widget
You can choose to display as a dropdown, show post counts, or show hierarchy.

Get a closer look – Here’s the feature at work.
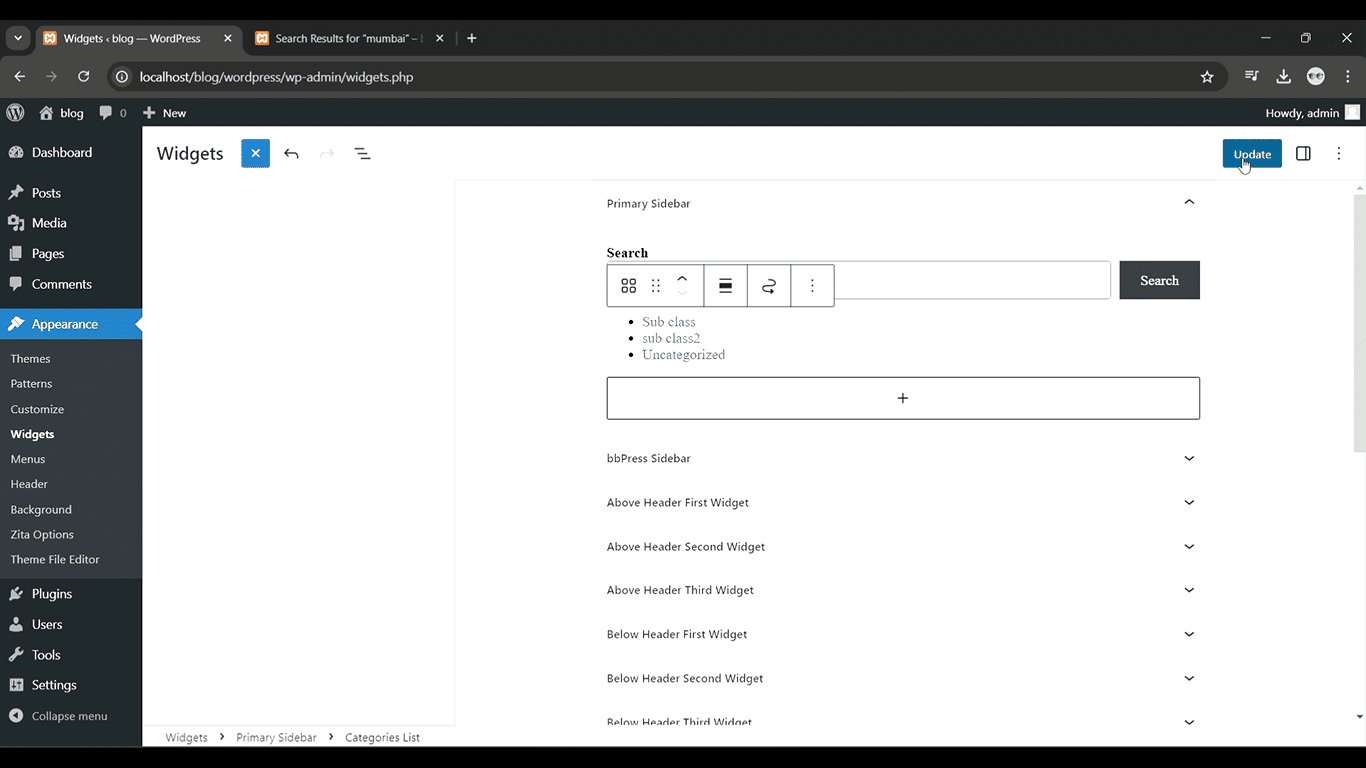
Step 5: Save the Widget
Click “Save” to apply the changes.

Get a closer look – Here’s the feature at work.

Customizing the Sidebar Category Widget with Plugins
If the default WordPress widget does not meet your needs, you can use plugins to add more advanced functionality to your category widget. Here are a couple of popular plugins to consider:
- Enhanced Categories Widget: This plugin allows for additional customization options, including setting a maximum number of categories to display or hiding empty categories.
- Widget Options: This plugin gives you greater control over widget visibility, letting you show or hide the category widget on specific pages or posts.
Simply install the plugin from the WordPress plugin repository, activate it, and follow the plugin-specific instructions for customization.
Conclusion
Creating a sidebar category widget in WordPress is a simple yet effective way to enhance site navigation and improve user experience. Whether you’re managing a blog, online store, or a content-rich website, this widget helps users find relevant information with ease. By following the steps in this guide, you’ll be able to set up a category widget that boosts your site’s functionality. If you need extra customization, a WordPress development company can offer WordPress development services to tailor the widget to your needs. This way, your visitors can easily browse your site’s categories, ensuring a more enjoyable and intuitive experience.