Introduction
At SDLC Corp, we know that small details can make a big difference in how your website is perceived. One such detail is the favicon, the small icon that appears next to your website title in browser tabs. It might seem like a minor thing, but a well-designed favicon helps with brand recognition and gives your site a professional touch. In this guide, we’ll show you how to easily set a favicon for your WordPress website, so your branding stands out even in the smallest places.
Expert WordPress Development Solutions
Elevate your website with our expertise.

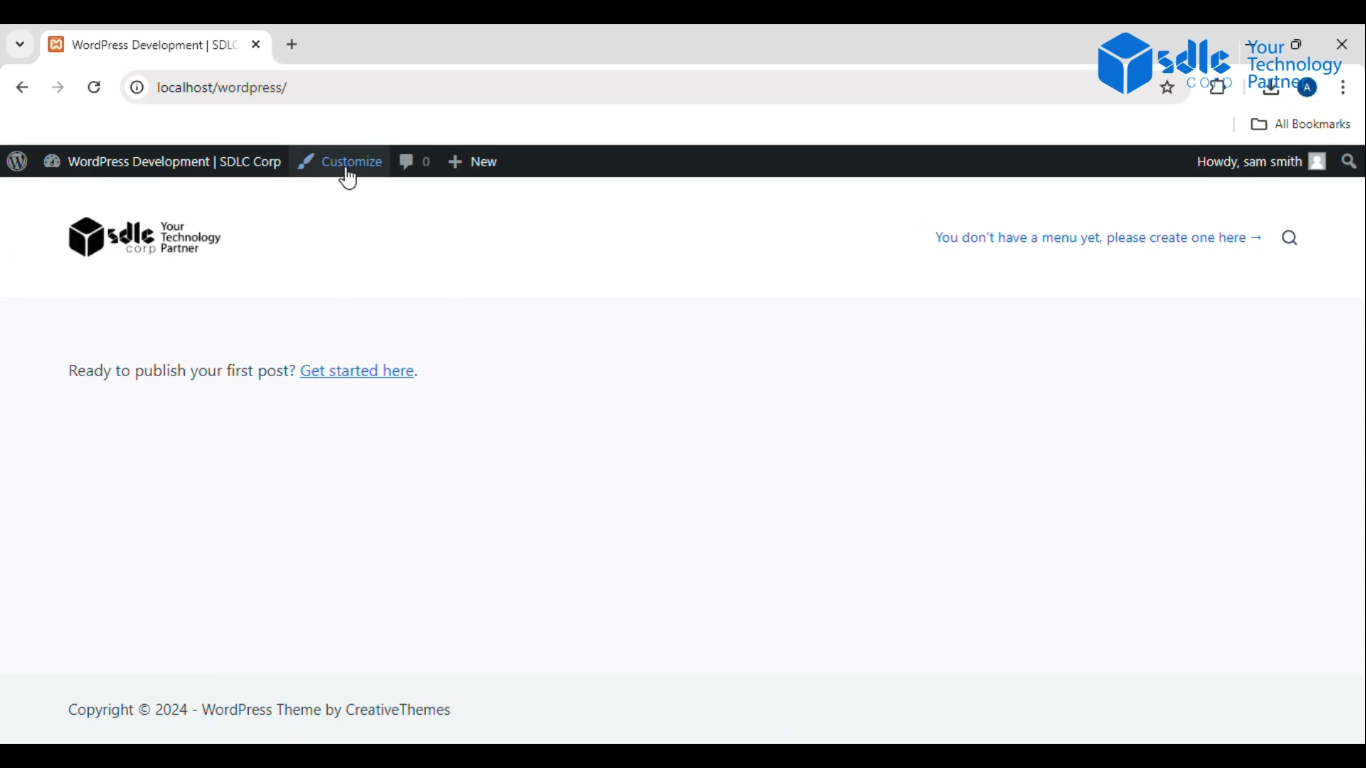
1. Click on the "Customize" button
This button is usually found in your website builder’s or WordPress dashboard’s toolbar.

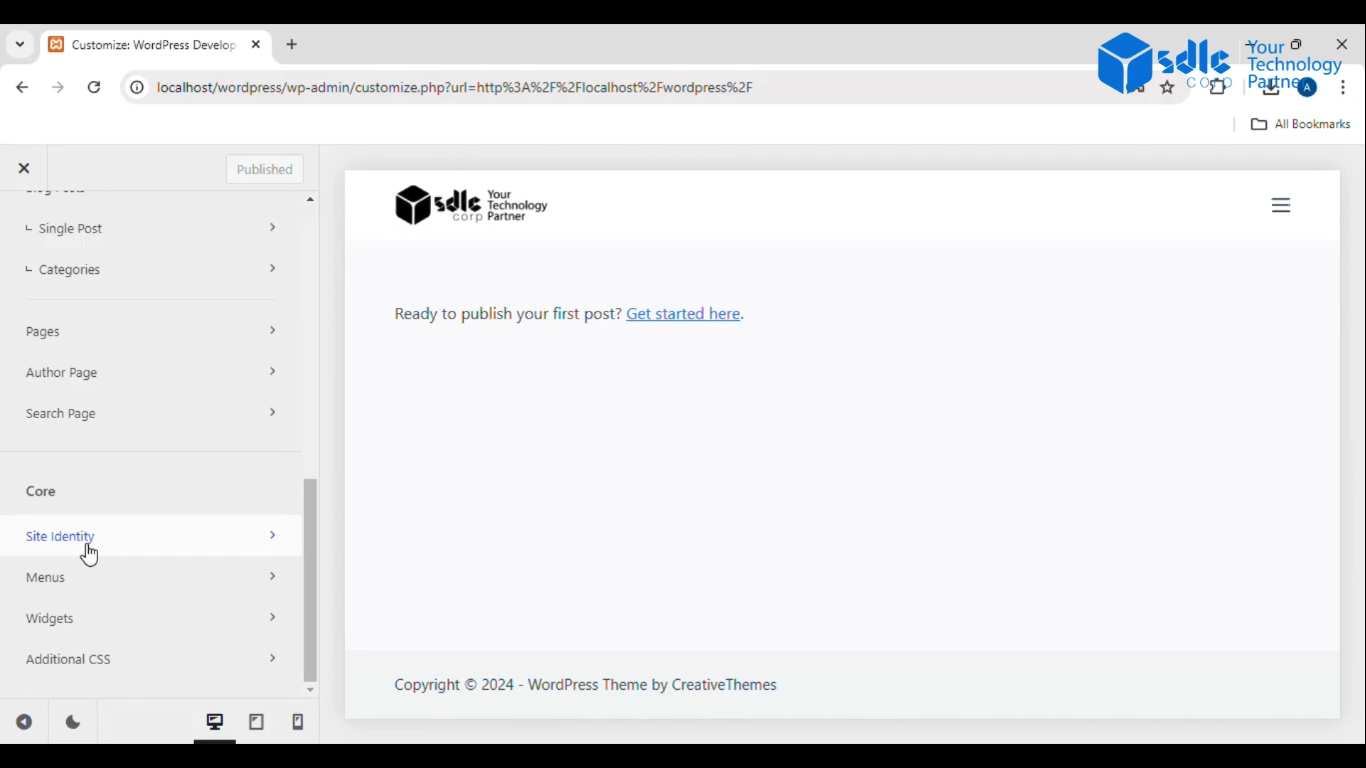
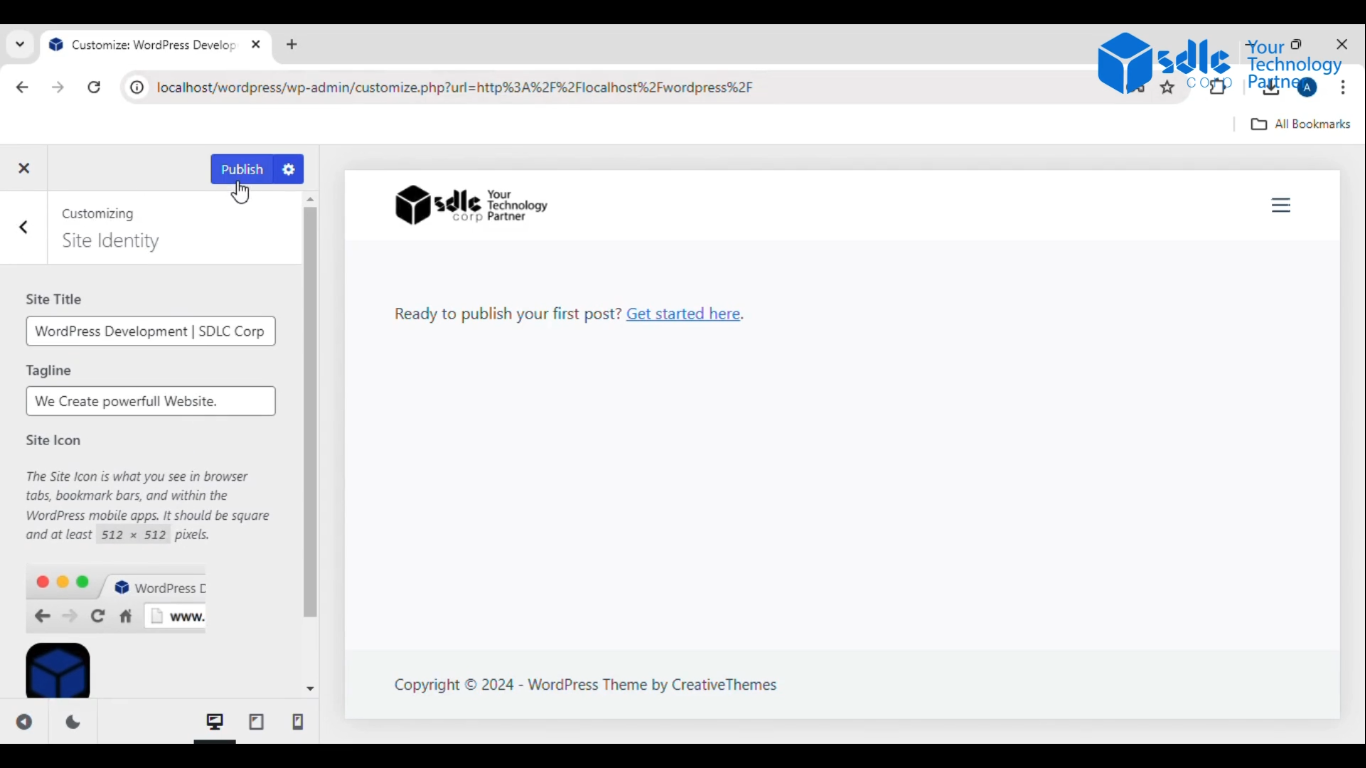
2. Click on "Site Identity
This is the section where you manage the site’s name, tagline, and icon. You’ll find an option labeled “Site Identity” or something similar.

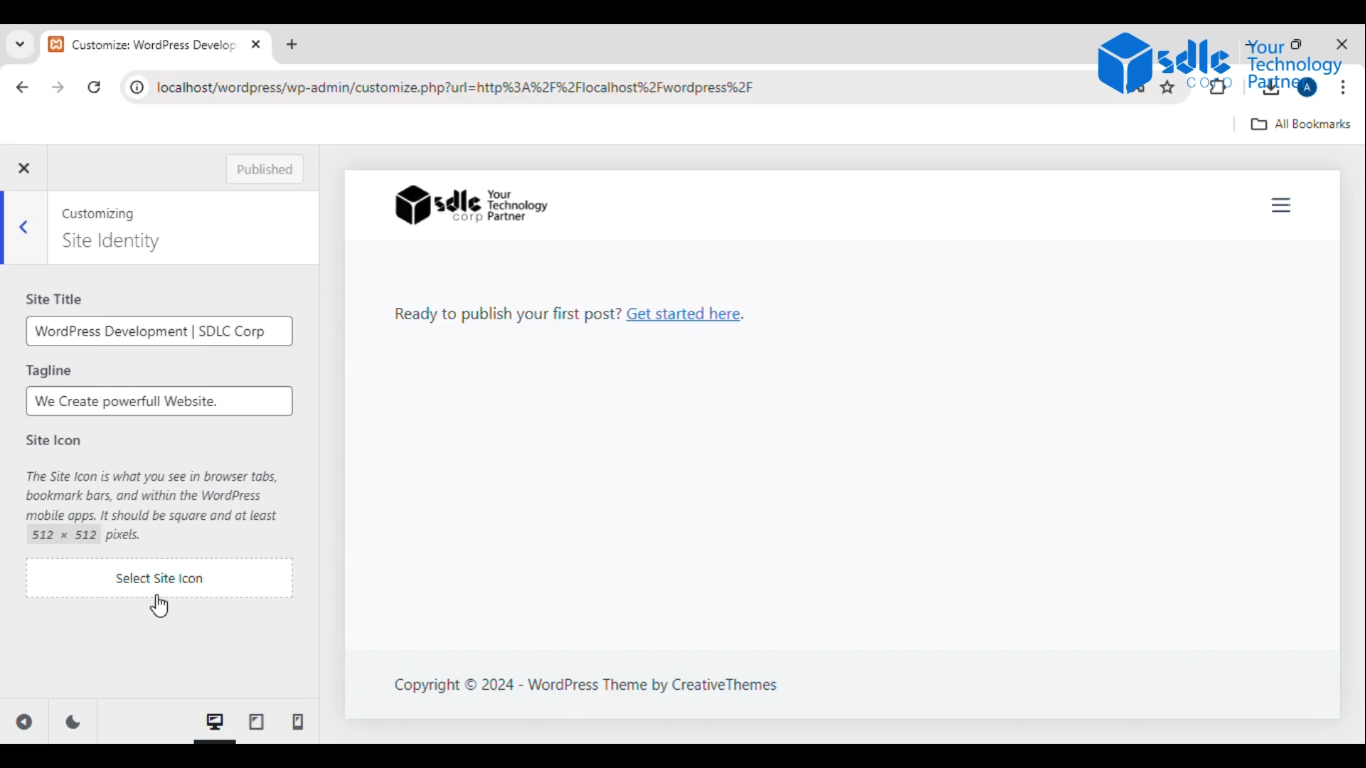
3. Click on "Select Site Icon
Look for the option to choose or upload the favicon (site icon) that will be displayed in the browser tab.

Custom WordPress Development Services
Tailored solutions for your business needs.

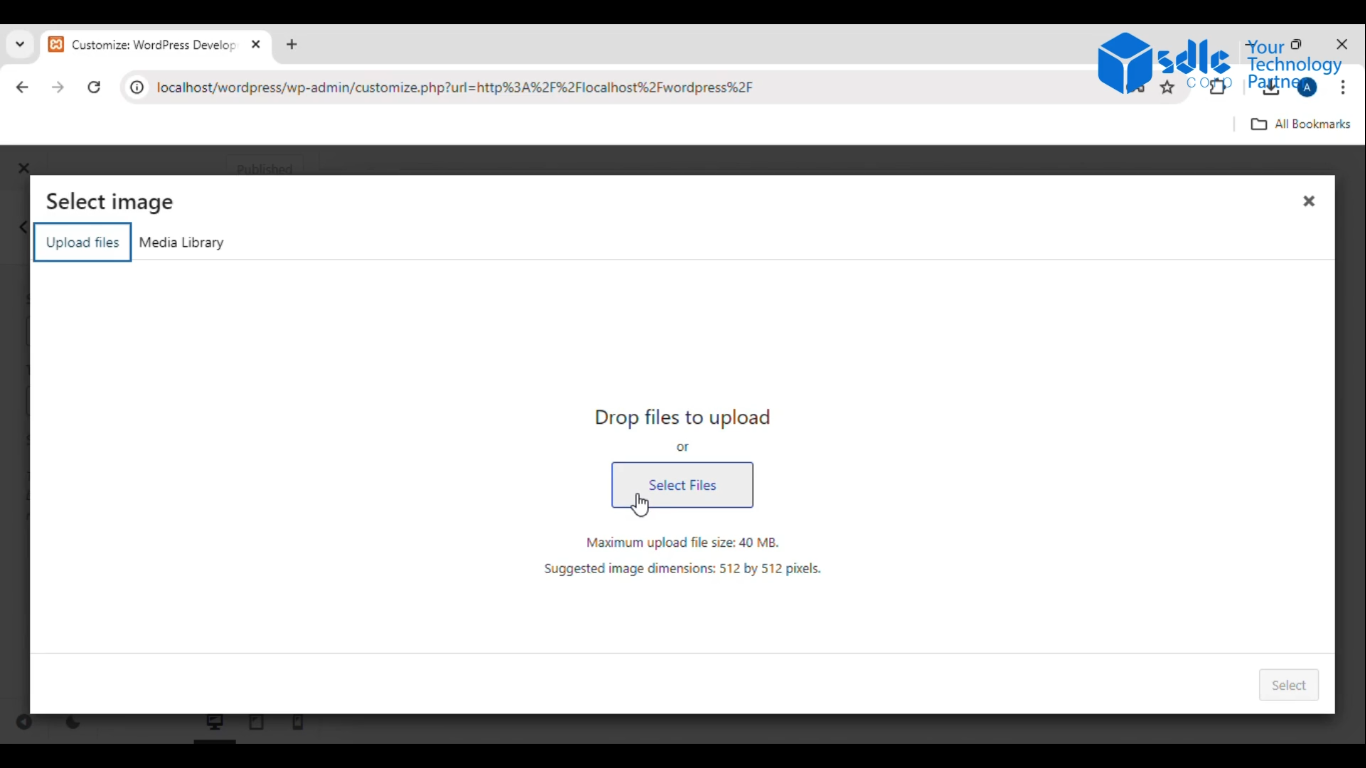
4. Select Files
– A file upload prompt will appear. Here, you’ll select the image file that you want to use as your favicon.

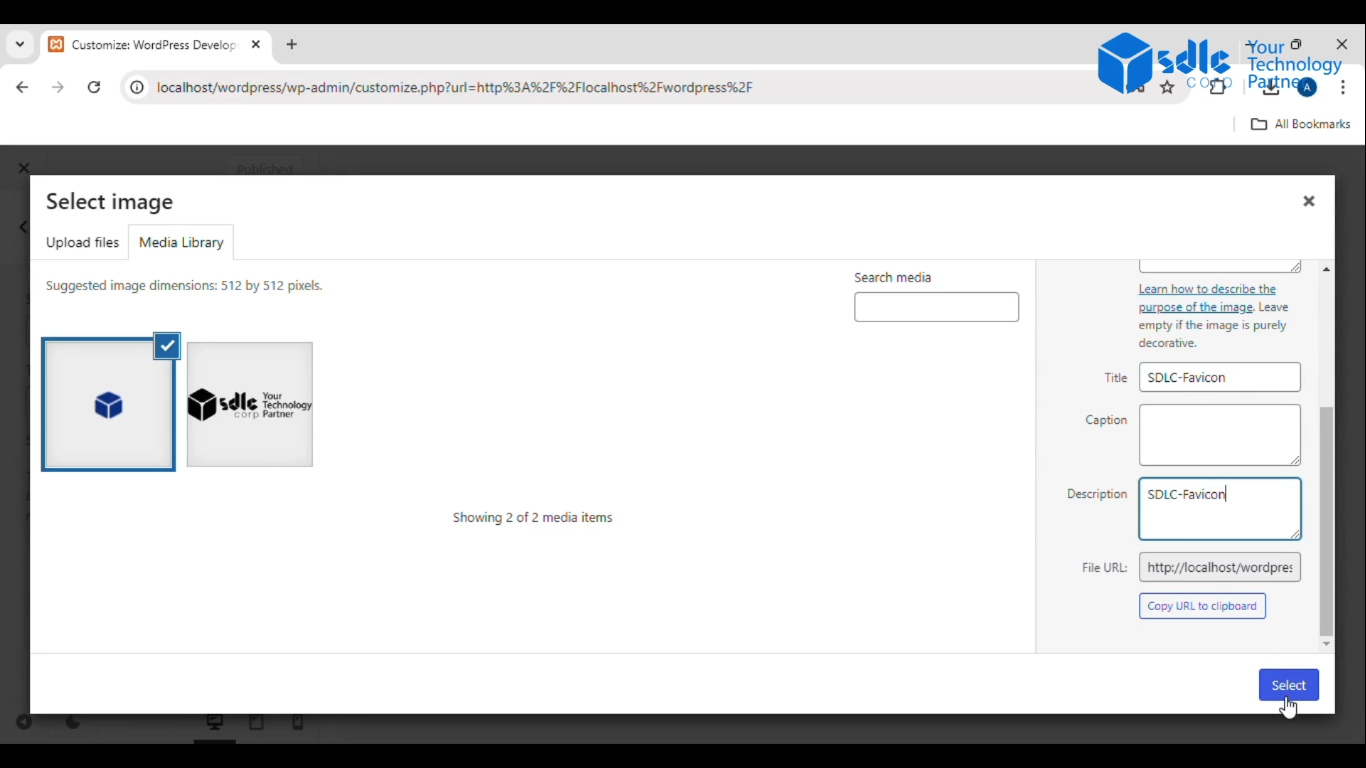
5. Select the Image
Choose the image you uploaded, usually a square image in .ico, .png, or .jpg format, and make sure it’s at least 512×512 pixels for best results.

6. Publish the Page
– After selecting and applying the site icon, click on the “Publish” button to make the changes live on your website.


Conclusion
Setting a favicon that goes along with your website title is a simple but effective way to enhance your site’s branding. At SDLC Corp, we believe that attention to these small details can make your website stand out and leave a lasting impression on your visitors. By following these steps, you can easily add a favicon to your WordPress site, giving it a more professional and cohesive look. If you need further assistance with your site’s customization or optimization, don’t hesitate to reach out to a WordPress development company or explore WordPress development services for expert guidance and support.