Introduction
The Slider Smart Plugin is a powerful tool in WordPress that allows users to create engaging, dynamic sliders for showcasing images, videos, or content. Whether you’re designing a homepage slider or adding interactive elements to product pages, this plugin offers a user-friendly interface with customization options. For those who are unfamiliar with slider integration, collaborating with a WordPress development company can ensure the plugin is set up efficiently, enhancing both aesthetics and functionality.
Expert WordPress Development Solutions
Elevate your website with our expertise.

Slider Smart plugin
Adding a responsive, visually appealing slider to your WordPress site is easy with the Smart Slider 3 plugin. Whether you’re showcasing images, videos, or content, this plugin offers a simple way to create dynamic sliders. Here’s a step-by-step guide on how to use it.
Step 1: Install & Activate the Plugin
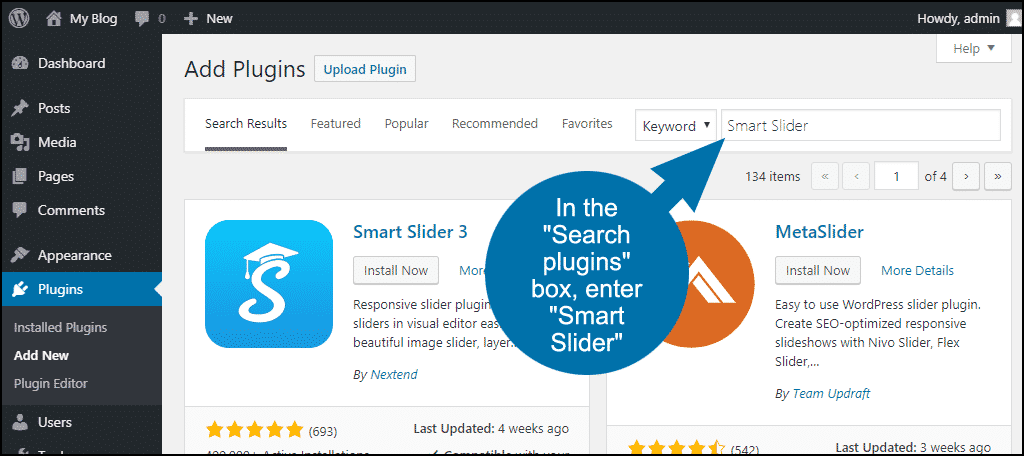
First, log into your WordPress dashboard. Navigate to Plugins > Add New, and search for Smart Slider 3. Once you find it, click Install Now, then Activate the plugin.

Get a closer look – Here’s the feature at work.
Step 2: Create a New Slider
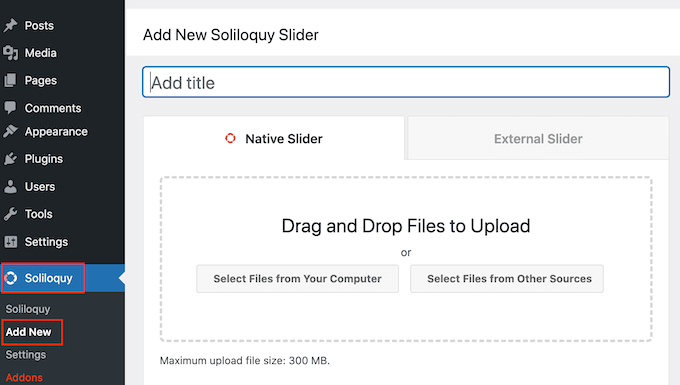
After activation, you’ll see a new Smart Slider option in your dashboard. Click on it, and select New Project to create a new slider. You can configure settings such as slider size, style, and animation effects.

Get a closer look – Here’s the feature at work.
Step 3: Add Slides to Your Slider
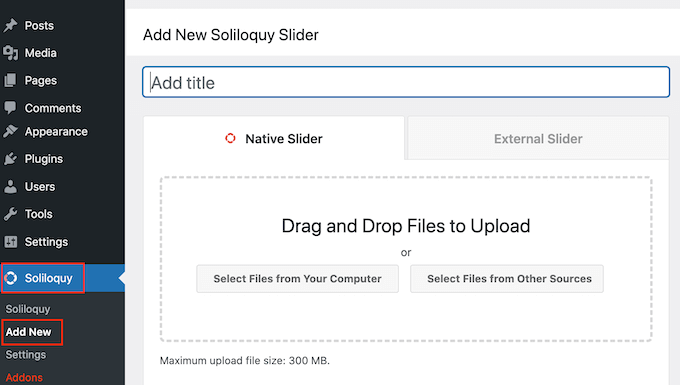
Now it’s time to add content. Upload your images or videos for each slide. You can also add text, buttons, and effects to customize each slide to match your theme or content needs.

Get a closer look – Here’s the feature at work.
Step 4: Insert the Slider into a Post or Page
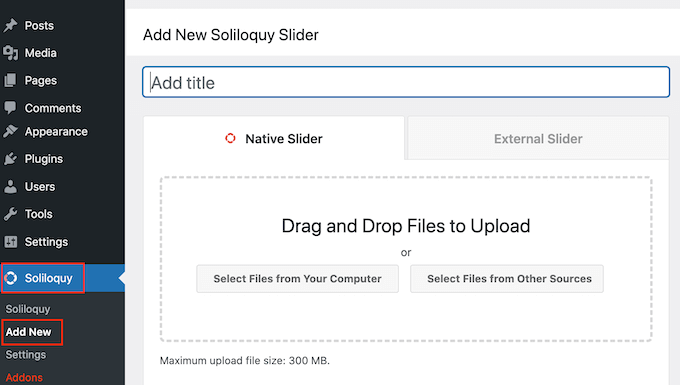
Once your slider is ready, Smart Slider will generate a shortcode for you. Copy this shortcode, and paste it into the post or page editor where you want the slider to appear.

Get a closer look – Here’s the feature at work.
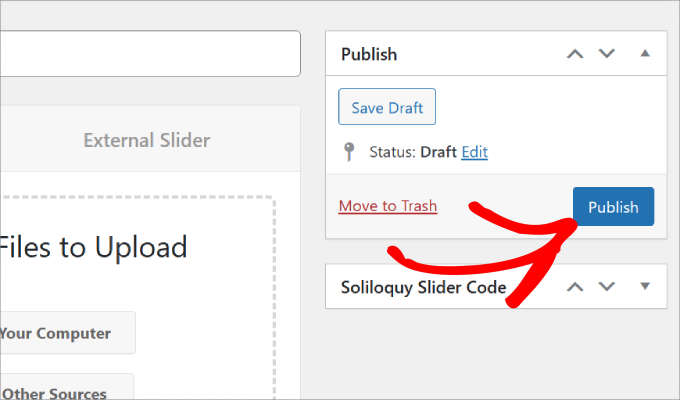
Step 5: Publish & View the Slider
Once your slider is ready, Smart Slider will generate a shortcode for you. Copy this shortcode, and paste it into the post or page editor where you want the slider to appear.

Get a closer look – Here’s the feature at work.

Conclusion
Using the Slider Smart Plugin can transform your WordPress site, making it visually appealing and interactive for your audience. If you’re looking for advanced customization or seamless integration with your existing theme, it might be beneficial to hire a WordPress developer. Additionally, exploring WordPress development services can ensure that your site not only looks great but functions smoothly, providing an excellent user experience across all devices.



